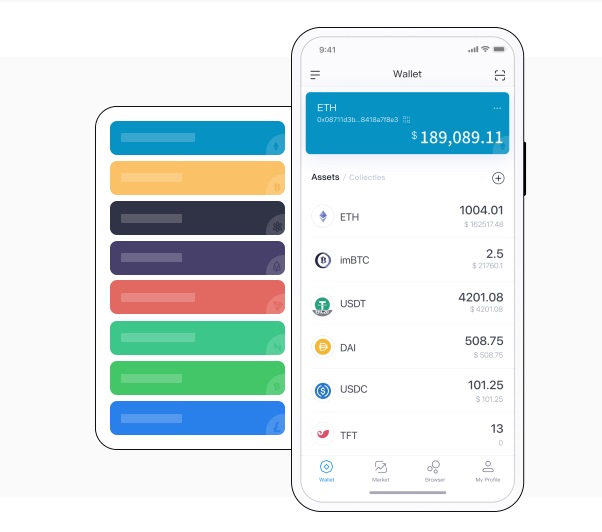
imToken 是一款全球领先的区块链数字资产管理工具[ZB],帮助你安全管理BTC, ETH, ATOM, EOS, TRX, CKB, BCH, LTC, DOT, KSM, FIL, XTZ 资产,同时支持去中心化币币兑换功能 ...
今天给大家分享一下如何恢复btn钱包地址的知识,也会有讲解。 如果它恰好解决了您现在面临的问题,请不要忘记关注本网站并立即开始!

简介及功能:如何使用css3按顺序显示多个元素

堆叠级别(-level):确定同一堆叠上下文中元素在 z 轴上的显示顺序。 所有元素都有堆叠级别,包括普通元素,也包括堆叠上下文。 堆叠顺序(order):表示元素堆叠时具有特定的垂直显示顺序和堆叠规则。

使用CSS3的()属性:在CSS3中,可以使用属性来实现元素的过渡效果,比如颜色、大小、位置、透明度等属性的改变。
创建一个新的 html 文件并将其命名为 test.html。 在test.html文件中,使用img标签创建图片。 图片是文件夹下的jpg。 为了显示隐藏图像的效果,在img标签外面使用div标签,并将div标签的class属性设置为mydiv。
该属性参数值越大,图层将堆叠在最上面。 必须使用绝对定位 z-index:0 是默认属性值。
如何用图中的数据初始化相关单元格
1. 打开并创建一个新的表单应用程序项目(或其他类型的项目,例如 WPF 应用程序)。 向窗体添加一个用于显示表格的控件。 当表单加载时,只需使用代码来初始化控件即可。
2. 选择单元格 A1:B4,然后单击插入 --- 柱形图 --- 簇状柱形图。 选择图表中任意一列,右键---选择数据。
3、$A$4还有一个简单的方法:输入:=然后用鼠标选中原来的数据单元格,回车即可完成。 提示:此方法需要同时打开两个文件(原文件、新文件)。 如果不同时打开,新值会自动更新到新文件中。 该方法可以带入数值和文本。
如何用js点击一张图片切换到另一张图片再次点击恢复?
1.如果(Img.src=img/task start.png)缺失=更改为。
2.参考一下我的代码: 效果是,当鼠标按下时imToken,显示jpg,当释放鼠标时,恢复jpg。
3、准备切换图片素材imToken钱包,一般是两张图片,如图所示,放入img文件夹中,与html同级。 然后用img嵌入到网页中,嵌入其中一个,稍后再切换另一个。 如图,现在是静态的,鼠标放在上面不会有切换反应,因为没有使用JS。
4.idx]; // 测试警报(this.src); }; }; 上面的代码只使用了一张img,点击即可更改地址。
5、点击放大实现图,再次点击恢复代码如下: 一种文字脚本语言,一种动态类型、弱类型、基于原型的语言,内置类型支持。

目前有0 条留言